


Material Design
Abrimos nuestro editor de texto (Brackets, Sublime, etc.)
Creamos un archivo nuevo, para este ejemplo se llama “itm_material.htm” y lo almacenamos en nuestro directorio que creamos anteriormente.
Creamos nuestro esqueleto de código HTML en el archivo que acabamos de crear:
<!DOCTYPE html>
<!-- ITM Material Design - Rogelio Ferreira Escutia -->
<html lang="es">
<head>
<meta charset="utf-8" />
<title>ITM Material Design</title>
</head>
<body>
</body>
</html>
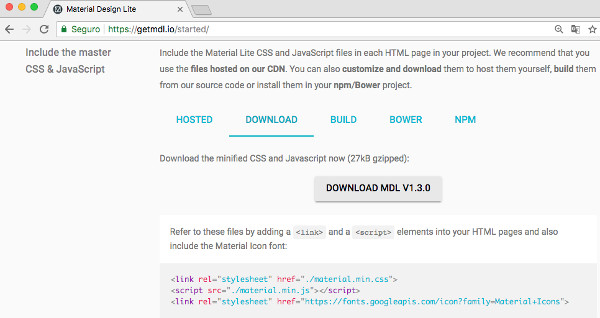
Ahora abrimos nuestro navegador y entramos a la página de "Material Design":
https://getmdl.io/started/
Seleccionamos "Download" y descargamos las bibliotecas de “Material Design” haciendo click en:
"Download the minified CSS and Javascript now (27kB gzipped)"

mdl.zip
Se descomprime el archivo que descargamos y genera la carpeta:
mdl
Regresamos a nuestro código (im_material.htm) y agregamos la siguiente línea (dentro de nuestra sección "head") para hacer responsiva nuestra página:
<!-- El Meta Viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
Agregamos nuestra biblioteca de CSS
<!-- El archivo CSS de Material Design -->
<link rel="stylesheet" href="mdl/material.min.css" />
Agregamos nuestra biblioteca de JS
<!-- El archivo JS de Material Design -->
<script src="mdl/material.min.js">
Agregamos los tipos de letras de Google:
<!-- Un tipo de Fuente desde Google Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Después de los pasos anteriores nos queda nuestra página con el siguiente código:
<!DOCTYPE html>
<!-- ITM Material Design - Rogelio Ferreira Escutia -->
<html lang="es">
<head>
<meta charset="utf-8" />
<title>ITM Material Design</title>
<!-- El Meta Viewport -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- El archivo CSS de Material Design -->
<link rel="stylesheet" href="mdl/material.min.css">
<!-- El archivo JS de Material Design -->
<script src="mdl/material.min.js"></script>
<!-- Un tipo de Fuente desde Google Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>
</body>
</html>
En esta paso ya estamos listos para trabajar con “Material Design”, ya solo falta agregar los componentes que deseamos en nuestra sección "body".
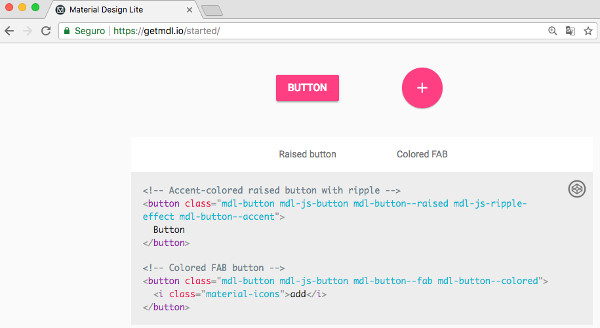
Como ejemplo, en la misma página donde descargamos "Material Design" se encuentran 2 códigos para crear botones ("Accent-colored raised button with ripple" y "Colored FAB button"). Para ver su funcionamiento podemos copiar los códigos que aparecen ahí (que son los que están en la parte inferior) y pegarlos en nuestra página (dentro de nuestra sección "body"):
<!-- Accent-colored raised button with ripple -->
<button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect mdl-button--accent"> Button
</button>
<!-- Colored FAB button -->
<button class="mdl-button mdl-js-button mdl-button--fab mdl-button--colored">
<i class="material-icons">add</i>
</button>

Portal de Tecnología desarrollado por: Rogelio Ferreira Escutia

